チケットでブログ - TickTackBlogプラグイン
1. 概要
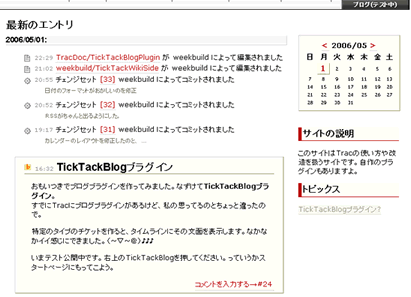
チケットに入力したブログを、タイムラインといっしょに表示するプラグインです。
名前は、 Tic ket T r ack ingWe bLog の略です。タイムラインに分刻みで表示されるので、時計のチクタクと掛けてます。
ちょっとかわったブログとして使うのもよいですが、作業メモをちょこちょこと入力するのをお勧めします。
ブログがタイムラインイベントと共に表示されるので、自分がなにをしたか後で見直すことができます。
画面は2ペイン型にしてみました。Tracにはめずらしいですが、ブログでは一般的なので。
Trac0.9.xとTrac0.10.0に対応しています。
2. 主な機能
- ブログの表示
特定の分類(Type)を指定したチケットをブログのように表示します。
- タイムライン表示
タイムラインを代替する機能。Wikiの作成やリポジトリへのチェックインといったタイムラインに表示できるアイテムは全て表示可能です(設定により非表示も可能)。
- RSS
Tracのタイムラインと異なり、ブログの登録のみRSSに出力します。
3. セットアップ
3.1 ダウンロード
いったん停止
3.2 インストールとセットアップ
TickTackBlogPluginのインストールを行います。(Tracのプラグインに共通する説明は、[wiki:TracPlugins TracPlugins]を参照してください。)
(1) eggの設置
zipを解凍してください。
解凍して出来たフォルダ配下のsrcディレクトリに移動してください。
以下のコマンドを実行して下さい:
$ python setup.py bdist_egg
distフォルダが作成されます。
その中にある*.eggファイルを、TracEnvのplugins ディレクトリにコピーしてください。
(2) Trac.iniの設定
TickTackBlogPluginを使用可能にするには、Trac.iniの[components]カテゴリに以下を加えてください。
(pluginフォルダに置いた場合には不要)
[componets] ticktackblog.* = enabled
ここまでで、TickTackBlogPluginのインストールは終了です。メインメニューに「TickTackBlog」というメニューが追加されていると思います。
ただし、まだ設定をしてないので、メニューを押してもブログは表示されません。
引き続き、ブログを表示するための設定を行ってください。
(3) Trac.iniの設定
TracAdminスクリプトまたは、TracWebAdminを使用して、チケットの分類(Type)に「blog」を追加してください。
これで、チケットの分類(Type)を「blog」にしたチケットが、TickTackBlogに表示されます。(「blog」はTrac.iniに設定することで別の文字に変更可能です)
ためしに何かブログ(チケットのこと)を登録して、メニューバーのTickTackBlogをクリックしてみてください。( ̄▽ ̄)V
4. 使用方法
メニューにある「TickTackBlog」をクリックしてください。あとは適当にさわればわかります。ヾ(・_・;) オイオイ
5. カスタマイズ
5.1 Trac.ini
Trac.iniの[ticktackblog]セクションを記載することで、TickTackBlogの動作をカスタマイズすることが出来ます。
ちなみに、このサイトでは以下の指定を行っています。
[ticktackblog] filter = ticket,ticket_comments,changeset,milestone,mailarchive defaultauthor = weekbuild tickettype = ブログ title = ブログ
[ticktackblog ]
| tickettype | ブログとして扱うチケットの分類(Type)を1つ指定します。(デフォルト:blog) |
| defaultauthor | デフォルトで表示するユーザIDを指定します。(デフォルト:everyone) 現在は日付クリック時のURLがかわる以外は特になにも起こりません。 |
| title | メニューバーに表示するタイトルを指定します。(デフォルト:TickTackBlog) |
| defaultdays | 一覧に表記表示する日数を指定します。(デフォルト:5) |
| filter | タイムラインとして表示するイベントを指定します。 この項目がない場合は全てのイベントを表示します。(デフォルト) 表示したいタイムラインのフィルタ名を','(カンマ)区切りで指定してください。 ちなみに、以下にフィルタ名を挙げます。左がフィルタ名です。 wiki:Wiki ページの更新ticket:チケットの登録、ステータス変更ticket_comments:チケットのコメント[[FootNote(TickTackBlogPluginに添付のタイムラインイベントです。ticketを指定しただけでは表示されないコメントも表示できます。#71参照)]]ticket_details:チケットの詳細[[FootNote(ticket_detailsは、trac.iniの別の個所にも指定しないと表示されません。なお、ticket_detailsはticket_commentと出力するイベントが重複します。どちらかを指定してください。)]]changeset:リポジトリへのチェックイン[[BR]]milestone:マイルストーンmailarchive:メールの受信(MailArchivePlugin使用時のみ) |
4.2 サイドバーの表示
特定のWikiページを登録しておくことで、TickTackBlogプラグインのサイドバー(右側のカレンダーの下)にコンテンツを表示できます。
Wikiのページ名は、上記(4.1)で指定した"[defaultauthorに指定したID]/TickTackWikiSide"にしてください。
例: everyone/TickTackWikiSide
4.3 Templateを書き換える。
(注意):以下はClearSilverTemplateの知識がないと難しいです。
他のブログのように、簡単にレイアウトを変えることは出来ませんが、Templateファイルを直接編集することでレイアウトを変更可能です。(現在はまだユーザごとにTemplateを分けることは出来ません。1TracEnvにつき1Templateです)
ソースからticktackblog.csを取り出してTracEnvのTemplatesフォルダに置いてください。
で、そのファイルを適当に書き換えてください。もちろん、動作保証などありません。
5. 開発中のソースについて
いったん停止
6. ご意見・ご要望
添付ファイル
- 20060501001.png (28.6 kB) - 登録者 weekbuild 20 年 前.
- 20060501001mini.png (23.5 kB) - 登録者 weekbuild 20 年 前.